티스토리 뷰
2022년 5월 경에 작성한 블로그 글을 이관한 포스트입니다.
Vue3 setup에서 props 사용
vue2는
export default{
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
}위처럼 사용을 해왔을 것입니다.
하지만 vue3 setup composition API에서는
defineProps({
title:{
Type: String,
required: true
}
})위와 같이 사용하게 됩니다.
defineProps에 타입스크립트 적용하기
타입스크립트를 사용하는 개발자라면 위 defineProp에 Type 지정에 사용하는 타입과 타입스크립트에서 사용하는 타입이 다르다는 것을 느끼실것입니다.
따라서 definePrope도 타입스크립트를 지원하는데
definePrope<{ title: string }>();
위와 같이 사용하면 타입스크립트를 적용하여 props를 사용할 수 있습니다.
여기서 위와 같이 사용하면 required가 자동으로 강제되어서 필수로 넘겨줘야하는 props가 됩니다. 따라서 필요에 따라 선택적으로 받을 props라면
definePrope<{ title?: string }>();앞에 ?를 붙여주면 됩니다.
또한 타입이 길어질 경우 인터페이스를 사용하여 정의해도 괜찮습니다.

**하지만 주의할점이 있는데
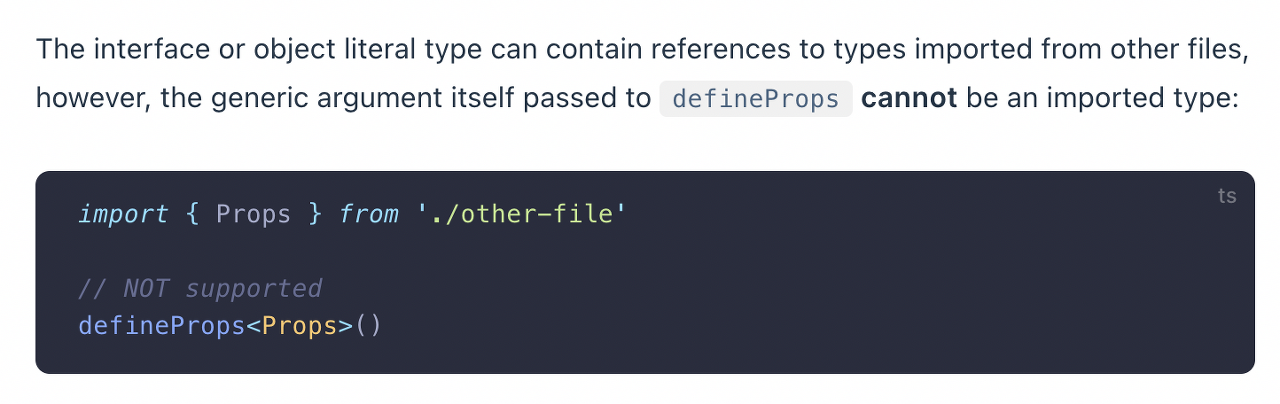
인터페이스를 다른 파일에 정의하고 불러와 사용하는 방법은 지원하지 않습니다.

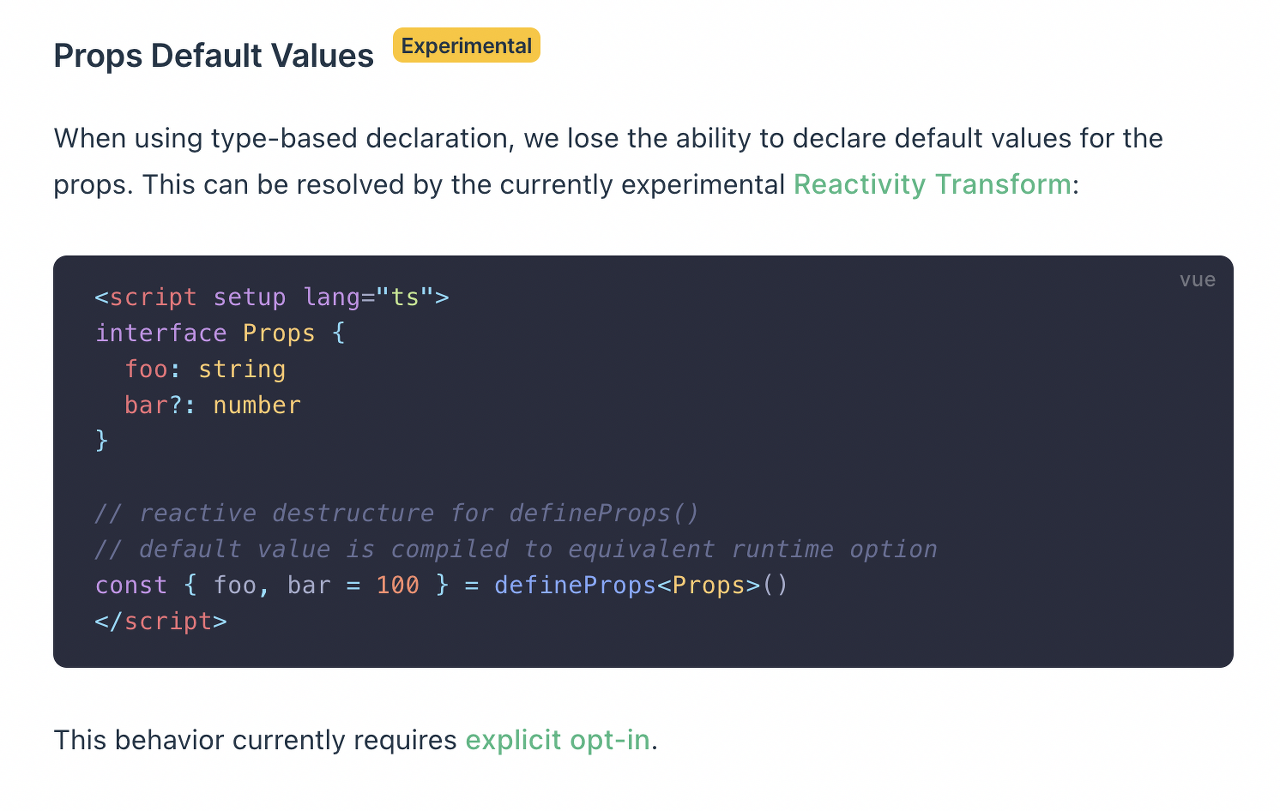
그리고 required를 풀어준 props에 디폴트값을 넣고 싶다면 아래와 같이 함수를 사용해서 넣어줄 수 있습니다.
withDefaults(definePrope<{ title?: string }>(), { title: "" })그리고 현재 실험적인 기능이지만 함수를 따로 사용하지 않고 기본값을 지원할 수 있습니다.
const {title=""} = definePrope<{ title: string }>();하지만 위 기능은 아직 정식지원은 아니므로 withDefault를 사용하는것이 좀더 괜찮아보입니다.

defineProps는 Vue3 setup에서 import하지 않아도 됩니다!
제목 그대로 setup 스크립트에서는 defineProps를 import하지 않아도 됩니다!
적상작동하게 되는데 린트 설정이 걸려서 작동하지 않는다면 아래와 같이 린트 설정을 고쳐사용하면 됩니다!
env: {
node: true,
'vue/setup-compiler-macros': true,
},'vue/setup-compiler-macros': true 를 추가시켜주면 매번 vue 파일마다 defineProps를 import하여 사용하지 않아도 setup태그안에서는 사용이 가능합니다.
참고사이트
https://vuejs.org/api/sfc-script-setup.html#typescript-only-features
<script setup> | Vue.js
VueConf Toronto - Join the premier Vue.js conference | 9-10 Nov 2023 - Toronto, CanadaView Schedule Use code VUEJS to get 15% off
vuejs.org
https://vuejs.org/guide/typescript/composition-api.html#typing-component-props
TypeScript with Composition API | Vue.js
VueConf Toronto - Join the premier Vue.js conference | 9-10 Nov 2023 - Toronto, CanadaView Schedule Use code VUEJS to get 15% off
vuejs.org
https://dev.to/imomaliev/til-2021-10-04-fix-script-setup-defineprops-is-not-defined-38ic
TIL: ESLint | Fix "'defineProps' is not defined."
Story In one of my vue-ts series' article, I was asked how to resolve this issue How...
dev.to
'개발' 카테고리의 다른 글
| 웹 성능 최적화 : Dynamic Import로 js 코드 스플릿하기 (1) | 2023.10.24 |
|---|---|
| 우리도 해보자 : MFA(Micro Frontend Architecture) 도입기 with Module Federation (1) | 2023.10.24 |
| PnP 그리고 Yarn berry가 뭐길래 쓰는지 이제 알아보자 (0) | 2023.10.24 |
| Vue에서 scoped된 컴포넌트의 하위로 scss 스타일을 강제로 줘보자!(::v-deep, :deep) (0) | 2023.10.23 |
| 네이버, 카카오 로그인 뿌수기 🔥 (0) | 2023.10.23 |
- Total
- Today
- Yesterday
- deploy
- design system
- TanStackQuery
- Flutter
- CI
- zero install
- node module
- vue
- 독후감
- 프론트엔드최적화
- 상태관리전략
- frontend
- Style
- yarn-berry
- 프론트엔드아키텍처
- aws
- Infra
- Module Federation
- vue3
- defineProps
- error handle
- test
- subrouting
- pnpm
- 당신은 결국 무엇이든 해내는 사람
- MFA
- 독서
- DevOps
- 서버상태관리
- Micro Frontend Architecture
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
