Storybook 도입 및 배포 정리
Storybook이란
디자이너 및 개발자 외의 사용자에게 개발자가 정의한 UI를 쉽게 공유하고 테스트 해볼 수 있는 디자인 시스템 관련 라이브러리
Chromatic이란
스토리북을 정적 빌드한 내용을 무료로 배포해주는 스토리북에서 제공하는 배포툴
도입 방법
1. Storybook init
각 프로젝트별 번들러에 맞는 dev server 및 경로 관련해서 자동세팅하기 위해 아래 CLI를 실행시킨다.
npx storybook@latest init


위 두가지 폴더 및 파일 생성확인
npm run storybook 또는 yarn storybook, pnpm run storybook
각 패키지 매니저에 맞게 로컬 dev 서버에서 실행 후 화면 확인
2. Storybook 배포 (Chromatic)
Automatically review, test, and document Storybook
Automatically review, test, and document Storybook
Chromatic automates visual & interaction tests for Storybook. Connect CI/CD and Figma workflows to streamline stakeholder sign-off. Generate versioned component docs.
www.chromatic.com
크로마틱에 로그인하여 깃허브 계정 연동
로컬에 해당 프로젝트에 각 패키지 매니저에 맞게 chromatic cli 설치
예시 : yarn add -D chromatic
각 패키지 매니저에 맞게 스토리북 크로마틱에 배포
예시 : yarn chromatic --project-token=<project-token>
토큰이 package.json에 노출되면 보안문제가 있으니
dotenv, dotenv-cli로 scripts에서 환경변수로 실행하게 변경
예시
yarn add dotenv
yarn add dotenv-cli -D
package.json
...
"scripts": {
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"chromatic": "dotenv -e .env.local chromatic --project-token=env.CHROMATIC_PROJECT_TOKEN"
},
....env.local
// 토큰 예시
CHROMATIC_PROJECT_TOKEN="chpt_0000000000"위 로컬 env는 깃허브에 올리는것을 방지하기위해
.gitignore에 추가한다.
*.local
작업완료 후 터미널에 나오는 https://random-uuid.chromatic.com 확인
해당 주소로 들어가 배포된 스토리북 확인 후 디자이너 및 기획자에게 공유해서 사용
추가적으로 로컬 환경에서 배포하지 않고
CI 도구(github actions)를 통해서 배포 자동화 할 경우
.github/workflows/chromatic.yml
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}위처럼 CHROMATIC_PROJECT_TOKEN을 깃허브 secrets에 추가해서 관리하여 배포할 수 있다.
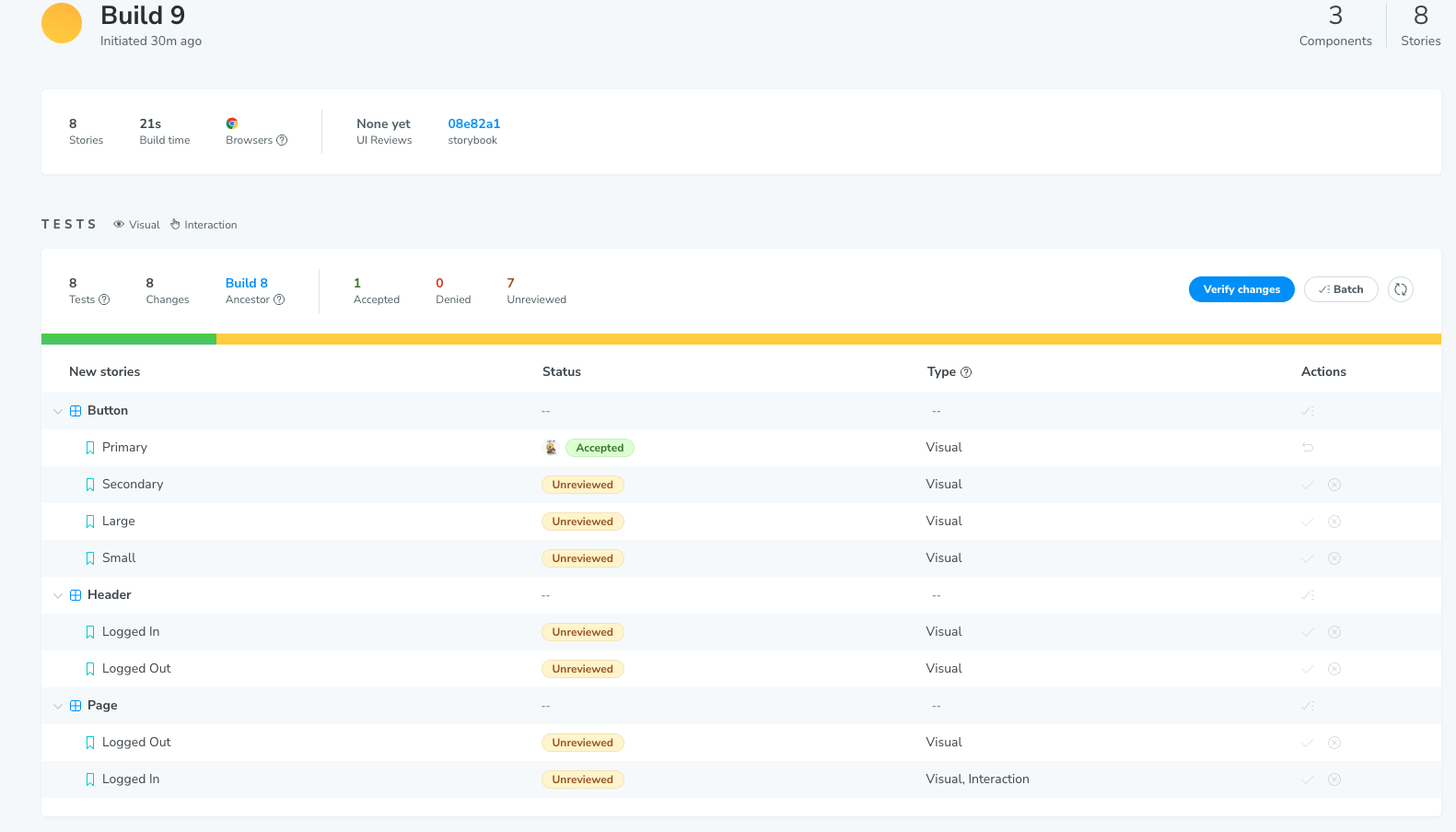
3. Chromatic에서 스토리북에 대한 커뮤니케이션하기
베포된 사이트 링크에 들어가서 로그인을 하고 나면 빌드된 내용에 리뷰를 달고 소통할 수 있다.

이외의 추가적인 기능들은 유료이니 필요에 따라 사용하는 것이 좋다.
(사내용으로 배포하고 공유하기 위한 정도면 무료플랜으로 충분하다고 느껴진다)
가격 정책
Common-sense pricing for UI review and testing
Common-sense pricing for UI review and testing
Save time and reduce project costs by automating workflows for UI development, review, and testing. Made for Storybook. Pricing starts at free and scales as you grow.
www.chromatic.com
비고
Install Storybook
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.
storybook.js.org
Storybook Tutorials
Learn how to develop UIs with components and design systems. Our in-depth frontend guides are created by Storybook maintainers and peer-reviewed by the open source community.
storybook.js.org
CLI options
Storybook is a frontend workshop for building UI components and pages in isolation. Thousands of teams use it for UI development, testing, and documentation. It’s open source and free.
storybook.js.org