Flutter로 개발하고 Xcode에서 앱 띄울때 스플래쉬에 로고가 안나오는 이슈 원인과 해결
사건의 발단
회사에서 새롭게 출시할 웹뷰로 이루어진 앱을 출시하기 위해 고군분투 중이었을때였다.
웹 개발만 했던 나로써는 앱 배포와 개발 환경 세팅은 너무나도 어색했다.
물론 웹뷰 환경에서 개발은 계속 해왔지만 마켓에 배포하는 일은 거의 없었기에
조금은 신선했고 재밌었지만 동시에 답답했다.
아이폰을 개발자모드로 연결하고 앱을 켜보니 원래 안드로이드 환경에서는 나타났던
로고가 스플래쉬 화면에 안 뜨는것이다...
이건 뭔가 이상하다 싶어 수정작업을 하려고 했다.
아는 지식이 전무한 상태
한 3시간을 삽질하다가 해결을 했다.
해결책이 너무 간단해서 허무했지만
이렇게 배운다고 생각이 들었다.
원인과 해결책
원인은 Xcode에서 인식하는 Launch screen storyboard가 있는 폴더에 해당 해당 로고 이미지가 없어서였다.
안드로이드는 flutter_native_splash라는 라이브러리로 손쉽게 설정되어 잘 나왔지만
iOS는 Xcode에서 인식할 수 있게 이미지를 별다른 경로에 넣어주어야 했었다.
해결책은 이렇다.


assets에 있던 splash logo png를 ios/Runner/Assets.xcassets/AppIcon.appiconset으로 이동시킨다.

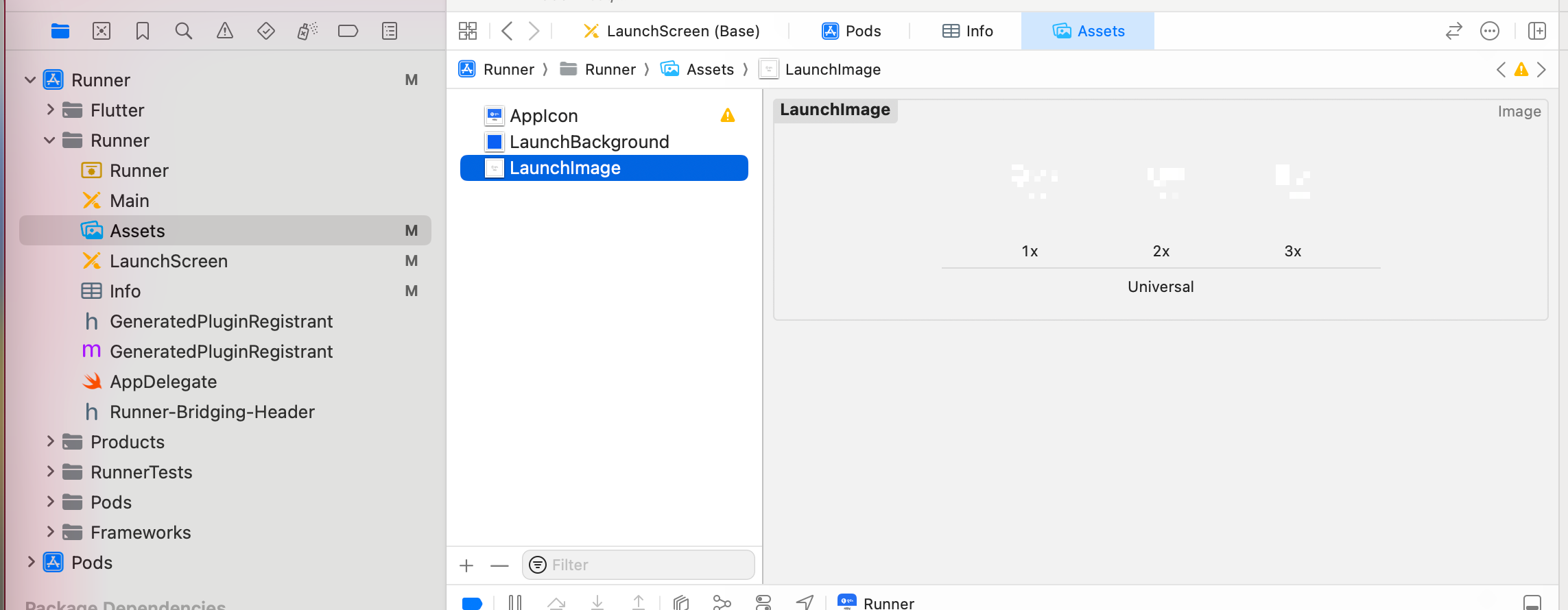
Xcode를 실행시키고 Xcode에서 좌측 gnb에서 Assets 클릭한다.
AppIcon 클릭 후
splah_logo.png 클릭 후 복사하고
LaunchImage 클릭한다.

화면에 보이는 1x, 2x, 3x에 복사한 이미지를 붙혀넣는다.
그리고 앱을 다시 빌드 실행시키면
스플래쉬 로고 런처에 넣어진 모습을 확인할 수 있다.

추가로 저렇게 GUI로 지정한 내용이 코드로 알아서 변경되는것을 VSCODE 내에서 확인해볼 수 있다.
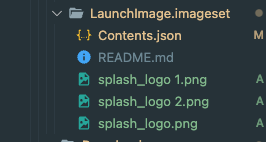
그리고 Contens.json에 지정된 내용이 설정파일로 저장된다.
{
"images" : [
{
"filename" : "splash_logo.png",
"idiom" : "universal",
"scale" : "1x"
},
{
"filename" : "splash_logo 1.png",
"idiom" : "universal",
"scale" : "2x"
},
{
"filename" : "splash_logo 2.png",
"idiom" : "universal",
"scale" : "3x"
}
],
"info" : {
"author" : "xcode",
"version" : 1
}
}
비고
해결책은 허망했으나
그래도 해결했으니 좋은 경험이었다 생각한다.
그리고 Xcode 뭔가 너무 불편하다는 느낌을 지울 수 없다.
Swift 개발자를 대단하다 생각되는 날이었다.